Minimalismo nel web design
Molte delle tendenze del design più popolari di oggi sono influenzate dal minimalismo. Questo stile di web design è apparso nei primi anni 2000, ma prende in prestito la sua filosofia dai movimenti precedenti nel campo delle belle arti e dell'interazione uomo-macchina in senso lato.
Le caratteristiche che definiscono il minimalismo sono il design piatto, la gamma di colore limitata, pochi elementi dell'interfaccia utente, l'uso dello spazio negativo e la tipografia drammatica.
Se utilizzato correttamente, l'obiettivo del web design minimalista dovrebbe essere quello di presentare i contenuti e le caratteristiche in modo semplice e diretto, fornendo il minor numero possibile di distrazioni dal contenuto principale. Questa strategia spesso comporta la rimozione di contenuti o caratteristiche che non supportano gli obiettivi primari dell'interfaccia o dei suoi utenti.
Per applicare meglio i principi del minimalismo, è necessario comprendere le sue origini e le caratteristiche fondamentali.
Un po' di storia – dall'arte e l'architettura al web design
Decenni prima che il minimalismo diventasse una tendenza del web design, c'era un movimento artistico nel periodo del secondo dopoguerra. Era una reazione ai colori caotici, al movimento e alla spiccata soggettività che spesso si trovano nelle opere degli espressionisti astratti (come i drip paintings di Jackson Pollock). Fu fortemente influenzato dal famoso movimento artistico tedesco Bauhaus, che si concentrava su un design semplice ma funzionale.
Negli anni Sessanta il minimalismo divenne popolare in diversi campi, in particolare nell'arte e nell'architettura. Nell'arte visiva, il minimalismo era caratterizzato da tavolozze monocromatiche, elementi geometrici, composizioni seriali e materiali industriali.
Nonostante la grande varietà di mezzi espressivi, si percepiva uno stile di design coerente con le linee pulite, la semplicità e l'uso contenuto del colore.
Less is more
L'idea che sta dietro all'arte minimalista è stata ben sintetizzata dal motto del famoso architetto del XX secolo Ludwig Mies van der Rohe: "Less is more"(Meno è più). Questo motto sarebbe poi diventato lo spirito e il mantra non ufficiale del minimalismo nel web design: meno elementi su una pagina comporta un minore carico cognitivo per gli utenti.
Rapporto data-ink
Alla fine del ventesimo secolo, il minimalismo ha cominciato a prendere forma come tendenza nel campo dell'interazione uomo-macchina.
Nel 1983, l'esperto di visualizzazione dei dati Edward Tufte ha introdotto il concetto di rapporto data-ink nella sua opera, The Visual Display of Quantitative Information. Nei media di stampa, il rapporto data-ink è il rapporto tra la quantità di inchiostro che comunica le informazioni e tutto l'inchiostro utilizzato per stampare il grafico. Tufte ha sostenuto la necessità di massimizzare questo rapporto di data-ink eliminando tutti gli elementi che non contribuiscono a dare nuove informazioni.
Questo concetto di rapporto data-inchiostro può essere applicato alle interfacce web considerando il rapporto contenuto-elemento per qualsiasi interfaccia. L'obiettivo è simile: un'alta proporzione della quantità di elementi significativi rispetto a tutti gli elementi dell'interfaccia.
Pionieri del web design minimalista
A partire dalla metà degli anni 2000, nelle interfacce web cominciarono a comparire eco del movimento artistico minimalista: ampie fasce di spazio negativo, minori quantità di contenuti e palette di colori ristrette. Google è spesso considerato come il pioniere delle interfacce web minimaliste. Google ha dato priorità alla semplicità nelle sue interfacce sin dagli anni Novanta.
Nonostante Google offra oggi un'enorme varietà di prodotti, da Google Drive a YouTube, da Gmail a Google Maps, la sua homepage è cambiata molto poco negli ultimi 20 anni.
Responsive web design
L'emergere del responsive web design (RWD) nel 2010 ha fatto sì che il web apprezzasse un approccio minimalista. Per utilizzare efficacemente le tecniche di RWD, le organizzazioni devono dare priorità alle loro distrazioni di contenuto dai contenuti primari che potrebbero essere ignorati sul desktop e diventare un grosso problema per i dispositivi mobili.
Lentamente le preferenze degli utenti e dei designer hanno cominciato ad orientarsi verso una maggiore semplicità nelle interfacce web. Questo cambiamento è stato sottolineato da importanti riprogettazioni effettuate da due giganti dell'industria tecnologica: Il design Modern di Microsoft nel 2011 e l'uscita di iOS7 di Apple nel 2013.
Design minimalista oggi
I principi del design minimalista si stanno affermando sempre di più: i siti di e-commerce, le pubblicazioni online e anche i siti educativi stanno adottando tendenze e strategie minimaliste.
Molti servizi di progettazione di siti web e hosting come Squarespace, Weebly, Wix e Volusion ora forniscono template che sono quasi completamente minimalisti. Queste offerte sono particolarmente significative perché spesso si rivolgono a persone senza esperienza di sviluppo o di design - persone che vogliono creare il loro negozio online o il loro sito web senza dover toccare Illustrator o una linea di HTML. Questi servizi vendono siti web minimalisti perché credono che sia quello che vogliono i loro clienti.
Perché il minimalismo?
Spesso confuso con la semplicità, il concetto di minimalismo comporta la riduzione di tutti gli elementi per includere solo quelli essenziali. Ciò significa che mentre il minimalismo è semplice, la semplicità, o l'uso di forme semplici, non si traduce necessariamente in minimalismo.
Nel mondo del design, il minimalismo è usato per trasmettere direttamente il messaggio senza il rumore inutile e l'ostruzione della messa a fuoco dovuta ad altri elementi di distrazione.
Vedendo i vantaggi dell'uso del minimalismo per trasmettere il messaggio in modo rapido ed efficace, l'approccio minimalista si è radicato in molti rami del design. Dalla pittura e le sculture al design di prodotti digitali e al web design, il minimalismo è riuscito a radicare se stesso in modo comprensibile. Progettati in stile minimal, i prodotti digitali e il web design non sono meno impressionanti.
Uno dei migliori esempi di approccio minimalista nella progettazione dei prodotti che abbiamo tutti presente è il marchio Apple. Il design è pulito ed elegante, e pone l'accento su ogni aspetto dell'esperienza del cliente - dal primo momento in cui si tiene in mano una confezione di iPhone, staccando la pellicola dello schermo, fino all'utilizzo dello smartphone.
I design minimalisti sono visivamente accattivanti e facili da usare, quindi non è sorprendente che così tante aziende preferiscano un web design minimalista, in quanto li aiuta ad aumentare i profitti della loro azienda.
Un approccio minimalista nel web design
Il sito web della tua azienda è il miglior biglietto da visita che hai. Dice ai tuoi clienti tutto quello che devono sapere sulla tua attività - da dove trovarti a cosa riguarda l'attività stessa.
Siti web che non sono funzionali, richiedono molto tempo per essere caricati, hanno troppi elementi di distrazione o non sono facili da usare. Questi siti faranno rimbalzare i tuoi potenziali clienti in un batter d'occhio.
In sostanza, il sito web di un'azienda dice ai clienti tutto quello che devono sapere sull'azienda, ma se i tuoi visitatori non rimangono abbastanza a lungo per sapere chi siete o cosa fate, non riusciranno a conoscervi o a capire cosa avete da offrire. Nel design minimalista, la psicologia gestalt ha la precedenza su tutto il resto.
Ciò significa che gli elementi che sono collegati devono rimanere vicini l'uno all'altro, mentre gli elementi che non presentano il collegamento devono essere più distanti. Ogni elemento del tuo sito web che è fondamentale per guidare l'utente dovrebbe essere più grande, evidenziato con il bold, o caratterizzato da colori forti.
Da questi semplici principi si traggono tutte le altre regole di approccio minimalista nel web design, sia che si tratti di tipografia, di spazio negativo, di elementi visivi o di sovraccarico. Invece di sovraccaricare il vostro sito web con elementi che non sono necessari, utilizzate solo quelli più essenziali.
In questo modo, le informazioni più importanti cattureranno rapidamente l'attenzione degli utenti, permettendo loro di risolvere facilmente i problemi. Scegliere un approccio minimalista per il web design della tua azienda significa prendere decisioni consapevoli sul layout del sito web.
Questo significa che dovrai pensare ad ogni elemento di design, mettendo l'utente al primo posto. Chiedete a voi stessi:
-
La tipografia scelta sarà troppo sgradevole per gli utenti?
-
La tipografia è facilmente leggibile?
-
L'elemento scelto distoglie l'utente dal suo percorso?
-
Ci sono troppe immagini sulla pagina?
-
Lo schema dei colori è appropriato?
-
Vengono utilizzati troppi colori?
Web design minimalista e SEO
I siti web SEO-friendly ricevono più traffico. Ciò significa che quando si progetta un sito web, è necessario tenere in mente sia gli utenti che i motori di ricerca. Dovete farvi costantemente domande su come creare la migliore esperienza utente possibile.
Google ha detto che quando si progetta un sito web, si dovrebbe puntare a soddisfare le esigenze dei propri utenti, ma gli utenti non si limitano ai consumatori - bisogna considerare anche i motori di ricerca.
Sappiamo tutti che la concorrenza è feroce, e dobbiamo fare del nostro meglio per aiutare gli utenti a seguire la loro strada quando visitano il nostro sito web. Tutti noi vogliamo che i nostri siti web si carichino rapidamente, e il design minimalista prevvede meno elementi, il che significa che ci saranno meno elementi da caricare.
Tuttavia, anche se hai una sola immagine sulla tua pagina web, è comunque importante ottimizzarla. Una grande e memorabile esperienza utente è la base di un approccio minimalista. Non mira solo ad essere visivamente accattivante, ma anche a rendere chiara l'informazione più importante per l'utente al fine di ottenere il risultato prezioso senza un inutile caos che lo circonda.
Quindi, piuttosto che perdere i tuoi clienti per un sito web mal progettato, prova un approccio minimalista e crea un'esperienza sul tuo sito che sia semplice, ma non che sia veloce da dimenticare.
Web design minimalista – come funziona?
Quando si tratta di progettare un web design minimalista, ci sono tre momenti da prendere in considerazione.
1. Elementi visivi
Ogni dettaglio deve essere significativo. Deve essere funzionale e servire allo scopo.
Quindi, quando si progetta, prendete in considerazione ogni elemento, fermatevi e chiedetevi: Questo dettaglio ha una funzione o è solo visivo?
Se è solo visivo, allora dovete fare un passo indietro e decidere se deve essere presente sulla vostra pagina web o se la ingombra.
Elementi grafici
Tutti gli elementi grafici devono essere utilizzabili. Pensate allo scopo a cui serve l'elemento aggiunto.
-
Ha il ruolo di divisore di forma?
-
Guida l'occhio, cioè aiuta l'utente a navigare facilmente?
-
Oppure mette in evidenza le informazioni che dovrebbero essere immediatamente percepibili dall'utente?
Se non serve a uno scopo, evitalo.
Sì, il dettaglio illustrativo può sembrare attraente per l'occhio. Tuttavia, ogni elemento deve essere aggiunto con uno scopo in mente. Questo vale per tutti i tipi di elementi visivi, immagini, illustrazioni e forme.
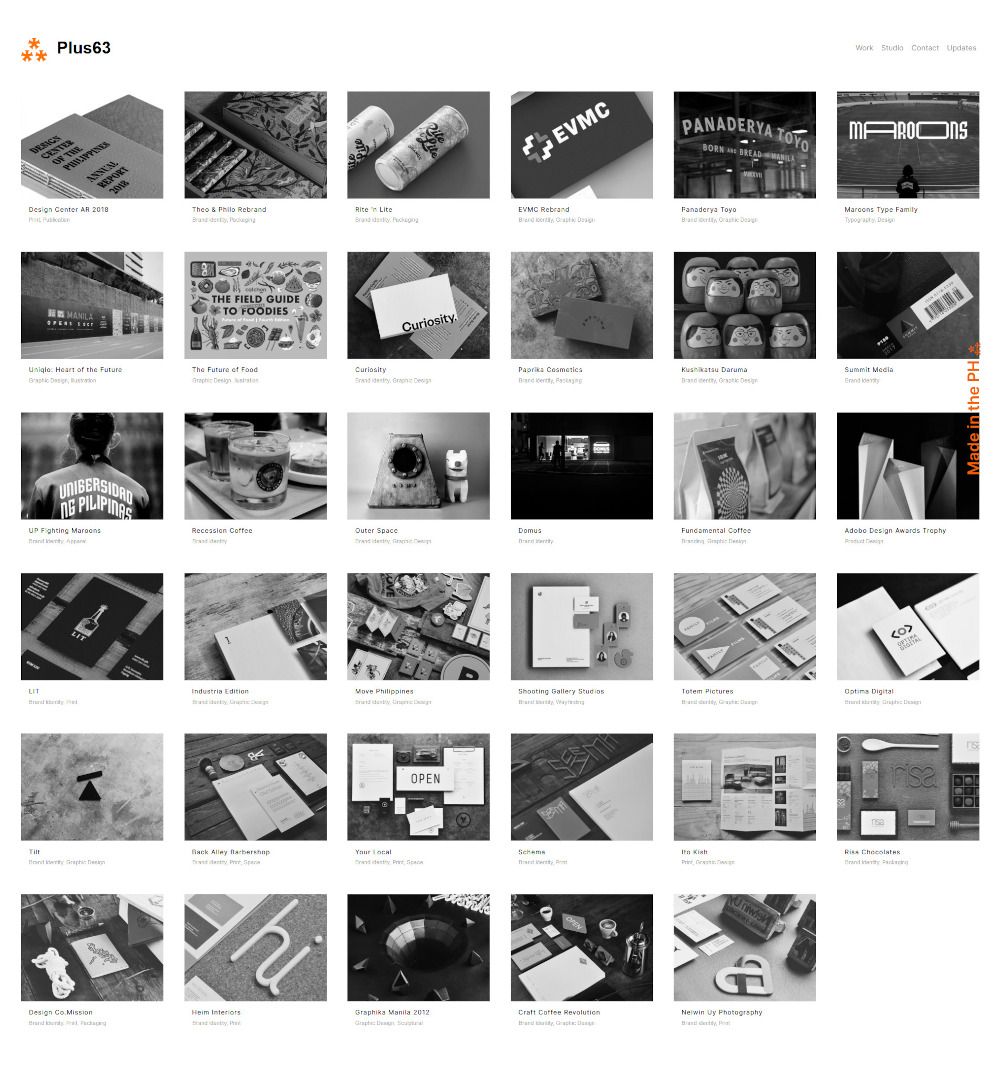
Un esempio di come incorporare elementi grafici con minimalismo può essere trovato sul sito di plus63:

Immagini e video
Avere un'unica immagine in una homepage può sembrare monotono, ma pensala come un valorizzatore.
Un esempio di Measponte, un sito web che vende scarpe, che presenta una semplice immagine di una scarpa in primo piano. Semplice, essenziale, senza i dettagli inutili:

Al posto di un'immagine, si può sempre utilizzare un video o un'animazione per creare la prima impressione.
Il tuo sito web può comunque apparire pulito e semplice, ma allo stesso tempo essere interattivo e informare l'utente su ciò che deve sapere. Anche se a volte vengono percepiti come "pesanti", i video - come le immagini - possono essere ottimizzati per non danneggiare i tempi di caricamento delle pagine.
Dai un'occhiata al sito web di My Switzerland, hanno fatto un ottimo lavoro:

Il modello più rilevante di web design minimalista si concentra sull'immagine grande che occupa un'ampia zona della schermata del sito, la "hero image" e un "hero text", il testo essenziale a fuoco. Tutti gli altri elementi, sia visivi che scritti, sono presenti in altre pagine.
Immagini vs. parole
Un elemento chiave da tenere in mente è la quantità di testo che la vostra pagina web utilizza. Le parole sono il modo più veloce e affidabile per diffondere il vostro messaggio. Tuttavia, possono essere il nostro più grande nemico. Se un utente atterra su una homepage con una tonnellata di parole, è poco probabile che si fermi a leggere. Ciò che è più probabile che i visitatori rimbalzino dal tuo sito e cerchino informazioni altrove.
Quindi, come regola generale usa il meno possibile e includi solo le informazioni essenziali.
Lascia, se necessario, più descrizioni per il tuo prodotto, un servizio o una missione, rispetto ai testi della tua homepage.
Immagine di sfondo
La scelta della giusta immagine di sfondo è importante. A volte, l'immagine di sfondo può essere l'unico elemento visivo della pagina, su cui verrà visualizzato il "hero text", come hanno fatto i KickPush:

Come altri elementi di minimalismo per il layout del sito sono importanti anche il flat design, ovvero il design piatto, la riduzione degli effetti del mondo "reale", come riflessi, ombre, sfumature, effetti 3D, fino ad ottenere gli elementi sempre più sintetici ed essenziali per l'usabilità.
Utilizzando un design piatto, è possibile utilizzare un concetto di rimozione, in modo che ciò che rimane sulla pagina sembri privo di empatia, permettendo agli utenti di prestare attenzione alle informazioni più importanti sulla pagina web.
2. Colori e contrasti
Nel design minimalista, i colori devono essere usati con saggezza.
I colori devono creare interesse visivo e allo stesso tempo catturare e dirigere l'attenzione degli utenti in modo da non richiedere elementi aggiuntivi o grafica.
L'uso dei colori dovrebbe essere limitato - ecco perché sui siti web di successo si vedono colori monocromatici o l'uso di due o tre colori chiave su un sito web. La palette di colori monocromatici comunemente usata (che utilizza diverse tonalità di un unico colore) tende a rasserenare l'occhio e a non oscurare i dettagli importanti.
Tuttavia, i contrasti hanno ancora valore nel web design minimalista, e molti web designer fanno uso del colore bianco, in quanto tende a contrastare bene con gli altri elementi della pagina.
Ricorda che il colore ha molti scopi.
Può servire come sfondo della pagina web, simile al design che ha applicato il We Are You:

Ma può anche accentuare le caratteristiche importanti della tua pagina web, fungendo da elemento funzionale. Se vuoi evidenziare il tuo prodotto, questo può essere fatto al meglio con un colore che contrasti il resto della tavolozza. È saggio tenere in mente gli aspetti psicologici che i colori possono sfruttare.
Considera lo scopo del tuo sito web e il messaggio che vuoi trasmettere ai tuoi visitatori. Quale sarebbe il colore migliore da utilizzare per impostare l'umore che si allinea con la tua attività?
Per esempio, considera la scelta del colore di Huntington.

Sono una società finanziaria, e la scelta dei vari colori del verde non è casuale. Il verde psicologicamente è legato al denaro.
Le tonalità blu e viola possono essere calmanti, mentre i gialli, gli arancioni e i rossi possono essere caldi o emozionanti. Sono tutte le cose da considerare quando scegli il colore del tuo sito.
3. Spazio bianco
Comunemente chiamato spazio negativo, questa caratteristica può essere il trucco più potente nella manica di un web designer.
Lo spazio bianco o negativo tende ad aprire la "stanza" e a lasciarla respirare, ed è abbastanza contrario al disordine visivo che esiste su molti siti web. Lo spazio bianco può essere utilizzato a proprio vantaggio per guidare l'attenzione dell'utente. Aumentando lo spazio negativo intorno alle informazioni su cui si vuole che l'utente si concentri, si possono rendere più evidenti particolari elementi di contenuto. Lo spazio bianco ha il potere di guidare naturalmente gli occhi dell'utente verso i contenuti chiave.
Se opti per l'uso dello spazio bianco, assicurati di non avere più punti focali su uno schermo. Tieni presente che gli utenti hanno una focalizzazione vulnerabile e che la loro attenzione può facilmente spostarsi da una cosa all'altra. Di fronte a troppe opzioni, gli utenti potrebbero avere difficoltà a capire su cosa concentrarsi.
Ricapitolando
Un design pulito e semplice con punti di messa a fuoco chiari permette agli utenti di trovare rapidamente le informazioni di cui hanno bisogno. Consente al tempo stesso alle aziende di mantenere i clienti soddisfatti fornendo rapidamente risposte alle domande chiave dei clienti sulla loro azienda e su che cosa fanno.
In teoria il minimalismo dovrebbe portarci ai contenuti più snelli e all'attività più efficiente per l'utente. In pratica, tuttavia, il minimalismo muta spesso in una tendenza visiva superficiale senza considerare seriamente gli obiettivi del sito.
Le scelta del web design è un passo importante, perché fa parte della strategia di comunicazione. Il design minimalista può essere uno strumento potente, ma solo quando è inquadrato dalle esigenze degli utenti. Affidatevi ad un professionista che vi può consigliare la soluzione migliore su misura per la vostra azienda. Avete qualche dubbio? Contattateci, lo risolviamo insieme.